如今图片处理技术非常成熟,但是普通人想简单的压缩一下照片的内存空间占用,也并不是一件很容易的事。如今有智能图片压缩工具可以在浏览器中快速智能压缩图片的内存到你期望的大小,只需要设置你期望被压缩后的图片KB大小,即可瞬间压缩完成,非常便捷。
智能压缩图片内存大小工具地址:->-> 在线智能压缩图片内存

具体功能大家可以自己体验一下哦!非常方便好用!
如今图片处理技术非常成熟,但是普通人想简单的压缩一下照片的内存空间占用,也并不是一件很容易的事。如今有智能图片压缩工具可以在浏览器中快速智能压缩图片的内存到你期望的大小,只需要设置你期望被压缩后的图片KB大小,即可瞬间压缩完成,非常便捷。
智能压缩图片内存大小工具地址:->-> 在线智能压缩图片内存

本站获得的收益以及赞赏,将用于维持网站运营开销,剩余部分将捐献给本地小动物保护协会。

微信支付

支付宝

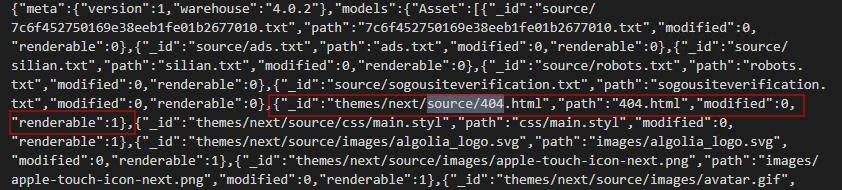
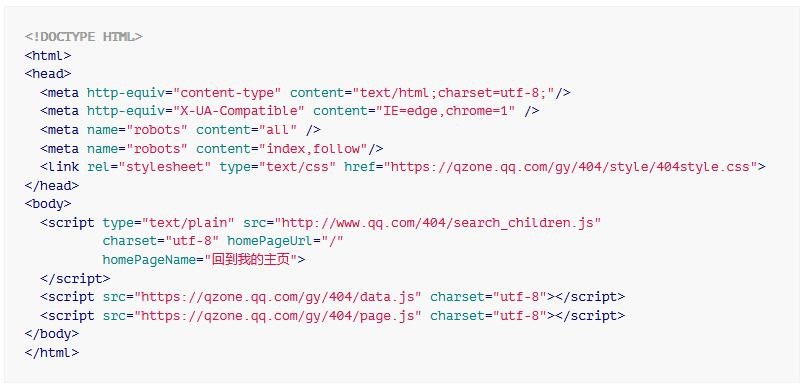
起因首先说明一下,这里所指的hexo中两个source文件夹,一个是hexo根目录中自带的,一个是安装的主题的文件夹中的,比如对于next主题,路径就是theme/next/source。起初,根据我的这篇nginx+next添加404页面方法的文章的步骤,我完美实现了hexo访问不存在页面时跳转到自定义的404页面功能。根据当时的步骤,我是把自己新建的404.html文件放入到了next主题的source文件夹中,然后执行hexo clean和hexo g指令,此时访问一个不存在的页面,就会跳转到我自定义的这个404.html页面中,页面中内容是腾讯公益。但是众所周知,不管是hexo的source文件夹,还是主题中的source文件夹,我们在对hexo博客进行编译生成的时候,都会自动将这两个source文件夹中的所有内容传送到hexo的public文件夹中的。所以按理来说,我不管是把404.html放到hexo的source还是主题的source文件夹中,最终的实现效果应该都是一样的啊!!!然而现实并不是,根据实践我发现,把404.html放到hexo根目录的source中时,如果我打开一个不存在的页面,就会闪现出hexo博客的页面然后再进入到404页面中,而且布局也乱了。如果把404.html放到next主题的source文件夹中,那么我访问一个不存在的页面时,就会直接跳转到404.html页面,根本没有闪现出hexo网页。一开始真是让我百思不得其解,毕竟hexo只是静态博客啊。

先说句题外话,我的hexo网站使用的是next主题,整个hexo是存放在我购买的xx云的轻量应用服务器中,轻量应用服务器安装的是windows系统,之所以没有安装linux系统镜像,主要是因为windows系统的云服务器是有界面的,就和我们平时用的windows系统的电脑一模一样,这样一来进行各种操作就方便得多。然后我是通过nginx作为http服务器对hexo生成的public文件夹中的静态文件进行映射。但是目前存在一个问题,只要我通过浏览器访问hexo中不存在的页面时,就会自动跳转到个人网站的首页了。根本无法跳转到404页面中。因此我们现在要想办法添加跳转404页面的功能。于是在网上参考了很多其他网友写的教程,我的评价是:互相复制粘贴,都是无效代码。所以还是自己动手研究一下吧。