我们经常可以看到一些博客之类的网络站点,在其页面上会存在一个“随机文章”板块。通过随机文章板块,可以吸引并促使用户点击网站中的其他文章,提高了用户浏览的深度和广度,对网站十分有利。同时,从SEO的观点来说,随机文章板块可以有效地促进搜索引擎对网站中更多网页的爬取和收录。那么,我们如何在HEXO博客的NEXT主题下,编写修改NEXT主题的代码实现一个“随机文章”功能呢?
HEXO是非常受欢迎的静态博客建站系统之一,尤其是NEXT主题是一个基于HEXO的功能丰富且优雅的主题,拥有非常庞大的用户量。不过令人遗憾的是,目前被大量使用的NEXT主题没有自带获取并显示随机文章的功能,HEXO官方也没有给出直接获取随机文章的辅助函数,因此只能我们自己实现了。
编写获取随机文章的函数
首先我们进入themes\next\scripts\helpers文件夹,使用编辑器打开其中的engine.js文件,我们可以依葫芦画瓢,在该文件中添加自定义的辅助函数。在该文件的最后,依照既有的样式,编写我们自定义的获取随机文章列表的函数,函数代码如下所示:
1 | /** |
有了这个函数,我们就可以在NEXT主题中代码的任意位置调用该函数并获取返回值了,也即是可以从总的文章列表中随机抽取指定数量count的文章,并组合成数组返回。
编写随机文章功能的页面代码
无论你想把随机文章功能添加到hexo的哪个页面,你都需要自己编写html代码,由于hexo是使用的模板引擎,所以你可能需要对相应的模板引擎有一定了解。目前next主题使用的是swig模板引擎。下面是编写的随即文章板块的模板代码,仅供大家参考:
1 | {# 随机文章 #} |
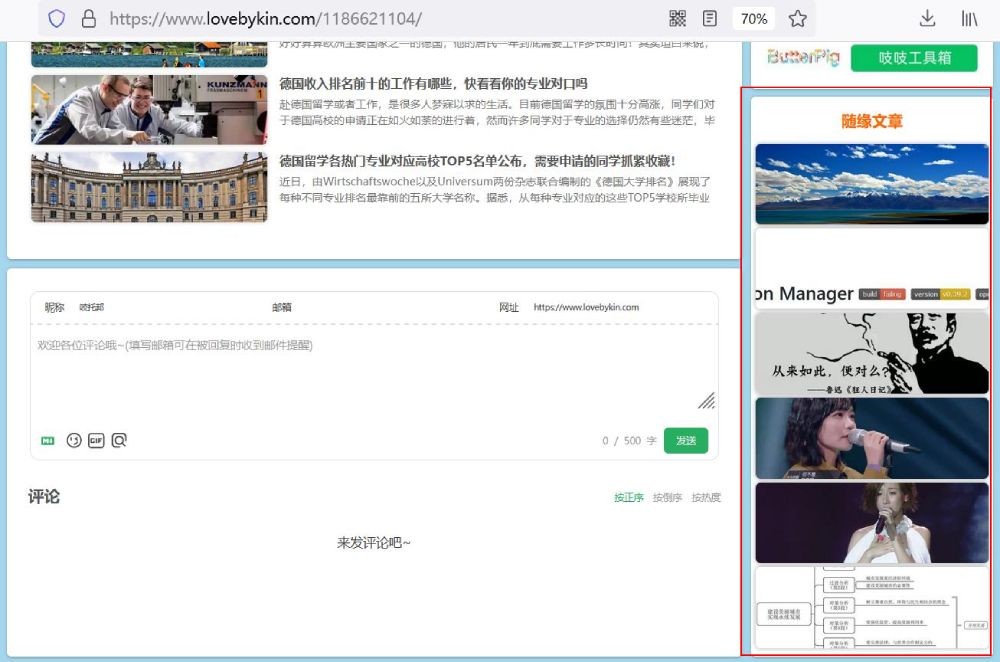
在这段代码中,我们首先调用前面编写的random_posts函数,并传入所需的两个参数。第一个参数是获取到的hexo博客所有文章site.posts.toArray(),第二个参数是需要获取的随机文章的数量,最后以数组的形式返回给random_posts变量。然后在代码中通过for循环将所有随机文章展示到页面上的特定区域。这里需要注意的是,site.posts必须调用toArray()方法,才能把所有文章列表转换成数组的形式,传递到函数中使用。实际的页面效果如图所示。 上述代码中删除了css样式代码部分,因为每个人想实现的页面效果各异,所以大家具体想要实现怎样的随机文章列表显示效果,都可以自己编写css样式代码来实现,这篇文章主要是教大家如何编写获取随机文章数组的函数,以及如何调用该函数。
上述代码中删除了css样式代码部分,因为每个人想实现的页面效果各异,所以大家具体想要实现怎样的随机文章列表显示效果,都可以自己编写css样式代码来实现,这篇文章主要是教大家如何编写获取随机文章数组的函数,以及如何调用该函数。