先说句题外话,我的hexo网站使用的是next主题,整个hexo是存放在我购买的xx云的轻量应用服务器中,轻量应用服务器安装的是windows系统,之所以没有安装linux系统镜像,主要是因为windows系统的云服务器是有界面的,就和我们平时用的windows系统的电脑一模一样,这样一来进行各种操作就方便得多。然后我是通过nginx作为http服务器对hexo生成的public文件夹中的静态文件进行映射。
但是目前存在一个问题,只要我通过浏览器访问hexo中不存在的页面时,就会自动跳转到个人网站的首页了。根本无法跳转到404页面中。因此我们现在要想办法添加跳转404页面的功能。于是在网上参考了很多其他网友写的教程,我的评价是:互相复制粘贴,都是无效代码。所以还是自己动手研究一下吧。
优雅的方式添加nginx+hexo跳转404页面功能
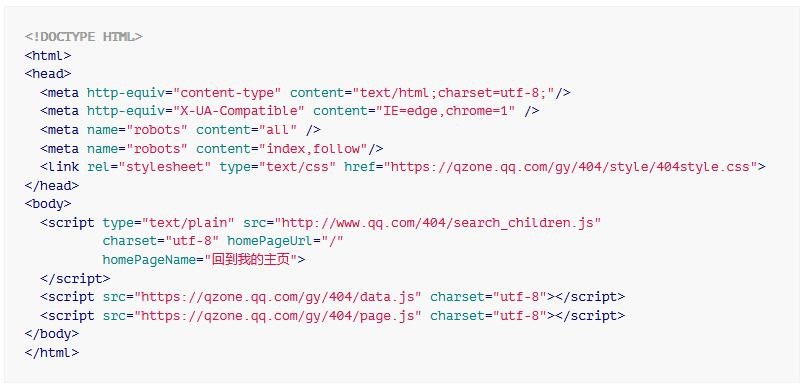
1、首先我们按照next主题官方文档的描述next官方文档添加404页面方法,来添加一个404.html文件到next主题的source文件夹中,这个404.html文件中的内容也是直接按照前面链接里面的内容就可以。
如果你用的是hexo的其他主题,方法其实也是类似的。总的来说,原理就是在hexo相应主题的source文件夹中添加一个404.html文件,hexo编译生成静态文件之后,这个404.html文件就进入到了public文件夹中了。
添加了404.html文件之后,一定要hexo clean 并且hexo g,然后你可以去public文件夹中查看是否存在404.html页面。
2、打开你的nginx的配置文件,nginx配置文件的后缀是.config。此时你在location{}代码块中修改一点点代码即可。你只需要将404页面的路径加到location{}中即可。具体nginx配置代码如下所示。
1 | location / { |
由上面的代码我们可知,将/404/html添加到try_files中就是配置跳转404页面的关键。如此就大功告成,你需要进入nginx文件夹中,在命令行输入nginx -s reload指令来重新加载nginx配置。
那么为什么是这样呢?我们要来研究一下nginx中try_files指令的作用了。
try_files的作用
try_files表明当请求过来时,nginx会按照try_fiels后面的顺序来依次遍历查找是否有对应的文件存在,$uri指的是你的address的后缀,比如你访问的是http://localhost/ex,那么$uri就是代表/ex,所以上图中的try_files会依次查找/ex、/ex/、/404.html、/index.html。这就意味着,如果nginx在public文件夹里面找不到指定的网页的话,就优先返回404.html页面给浏览器了,如果连404.html也没有,那么就返回网站首页index.html。此时我们在浏览器输入一个你的hexo中本不存在的路径,就会跳转到404页面。
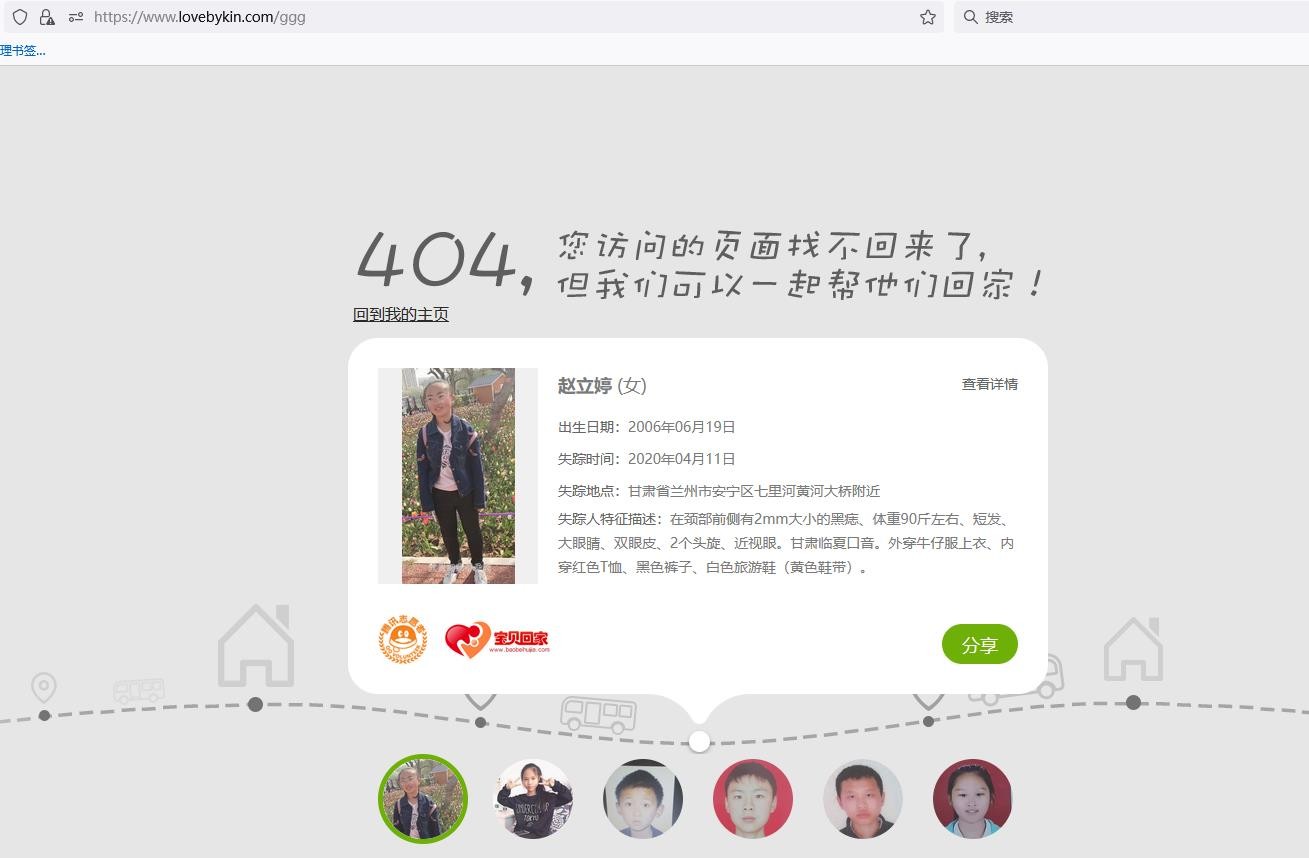
这个页面是腾讯公益404页面,它可以帮助走失的孩子们回家。如果你不想要404页面显示腾讯公益的内容,那么你可以自定义404.html页面中的代码,只要你会前端开发会写html、css、javascript就能完全自定义这个页面了。
其他教程中的无效方法
在此把其他教程中相互复制粘贴的无效方法也简要分享出来,给大家避雷,以免大家浪费时间。当然大家也可以尝试一下,也许对你的系统环境是有效的呢。
1、第一步是同样的,都是先添加404.html或者404.md文件。
2、在nginx的配置文件中的http{}中添加下面两行代码:
1 | proxy_intercept_errors on; |
3、然后在server{}中的location{}块的下方添加另一个平行的error_page和location{}块。
1 | error_page 500 502 503 504 401 /404.html; |
个人认为这种方法是无效的,无法让nginx遇到不存在的页面时,跳转到404.html。仅供大家参考。
总结
此文章虽然是针对nginx+hexo+next主题来实现的,但是其他主题也是完全可以借鉴使用的,只要你弄懂了其中的原理就一通百通了!大家可以多多尝试!