观察 分类
2022年

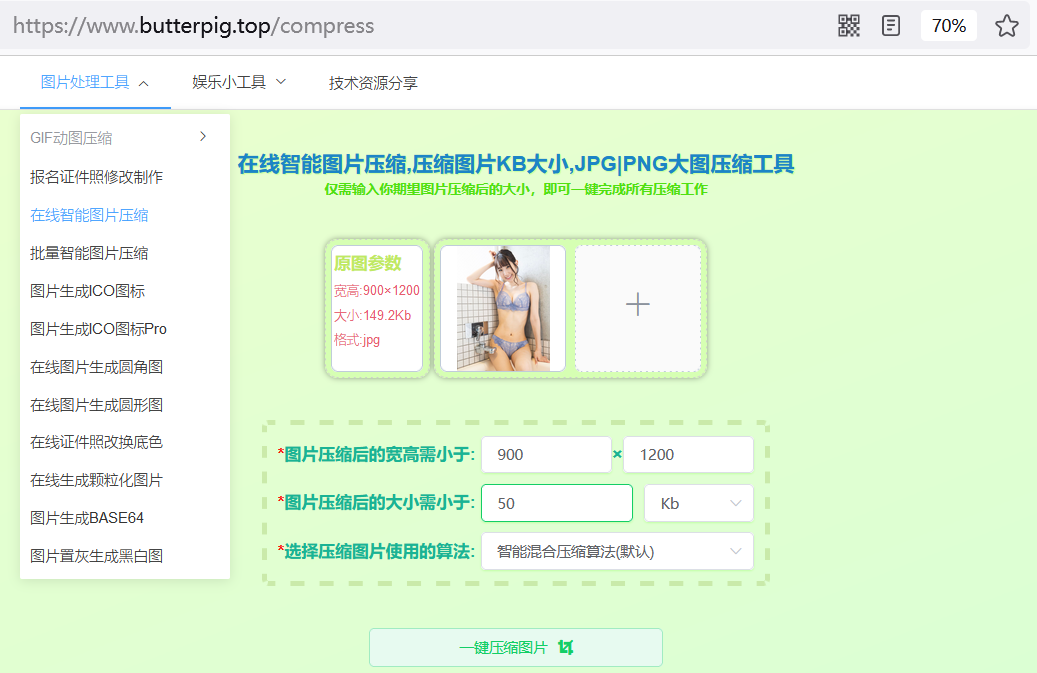
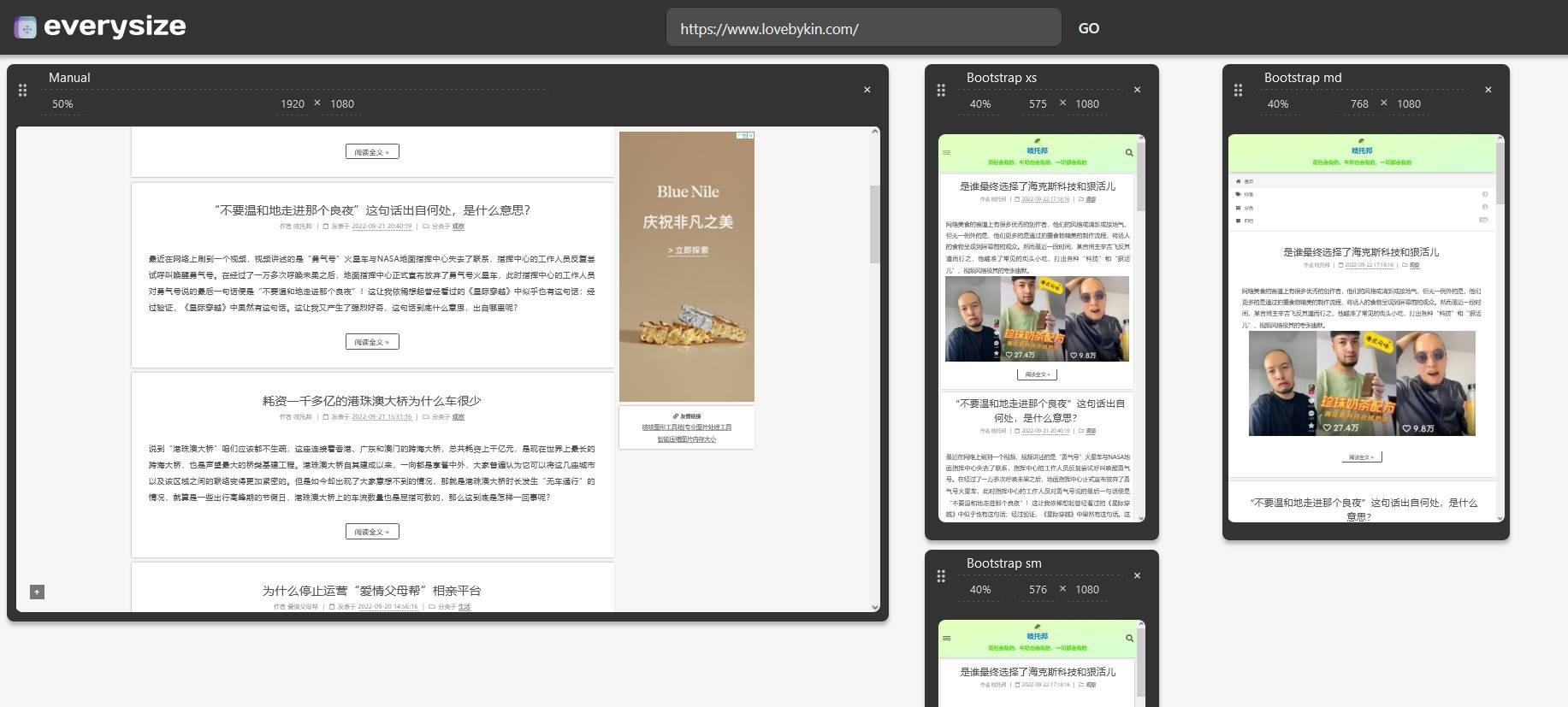
现如今我们在进行网站或者web app开发的时候,基本都是响应式布局,也就是一套代码可以在多种不同分辨率的显示屏上显示出比较好的视觉效果,而不会导致布局错乱无法正常使用的情况发生。但是我们平时基本上自己的电脑屏幕尺寸和分辨率都是固定的,不便于测试自己的网站在其他设备上的真实显示效果。当然,有人会说了:火狐浏览器和谷歌浏览器的开发者工具里面就可以设置不同设备尺寸分辨率,并且还有多种内置设备样式供用户选择;并且火狐和谷歌浏览器窗口自身就可以进行缩放比例。是的,我们平时在搞开发的时候,确实长期使用火狐和谷歌的开发者工具来进行调试;但我想说的是,现在还有界面更美观、用起来更舒服、更适合不需要自己编程的站长使用的一个工具,它可以在浏览器的一个网页中,同时预览不同分辨率尺寸下,你的网站最终呈现出的页面效果。